Appears to be the story of my life lately, just as I get excited and proficient on one stack I get side tracked with something else. The latest stack I’m playing with is the Ionic2 framework, but first some history.
UX Stacks
I’ve written UX applications in many different way in the past
- java swing (albeit i’d never put this on my resume as I can’t recall a single bit of that application i helped a student friend with so many years ago)
- MFC – Oh the pain
- ATL/WTL – Actually i quite like this back in the old C++ days when men were men.
- C# Windows forms – Spent years on this stack and if you’re happy with battleship grey it’s still quite RAD
- WPF/Silverlight – Wrote quite a few applications in this, probably wouldn’t call myself an expert but I can xaml like the next guy
- MVC3+ – Have written and still support a quite a few MVC applications it was the bridge that finally moved me heavily to web client side tech.
- Objective-C/XCode – A handful of iPhone applications, it’s ok, language is a little weird yes but use it for a week read a few books/material and you’ll make a good stab at it.
- Xamarin – A nice approach for writing mobile apps in c#, problem is you still need to use the native designers (yes i know about xamarin forms.. are we really going to talk about that?)
- Web tech, My transition to the web was a natural progression that leveraged things I’d learned with other frameworks, e.g Knockout was familiar from wpf data binding, angular has somewhat a familiarity to MVC
Ionic2
So what is Ionic2? In short it’s a framework for writing mobile (and progressive) apps. As you’ve seen above I’ve already ways of writing mobile apps, So why something new? Why not! in this world – always be learning!
In my case there were some more compelling reasons, see for the last year I was an architect and hands on developer for a new web application using angularjs v1 sass, typescript and a tonne of wonderful libraries. Ionic2 is built around the same stacks, applications use angular2, html5, typescript, saas, gulp etc, the list goes on and on. Apparently I’m finding my home in this world, in fact if i was to write a greenfield desktop application I’d seriously consider writing it with html tech and framing with Atom/Electron.
Sample app
 |
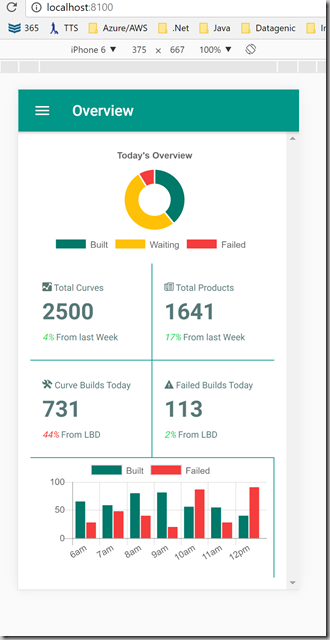
Taking the application on the left as an example,
I was to create this screen in a few hours, sure i’s not the prettiest and contrasts are high, but the point is that from a blank canvas it only took a few hours to design and implement this screen using Ionic2 and web technologies. I’m a little spoiled as I can somewhat ignore the stubborn elephant in the room *CSS*. i’m targeting the latest devices so I’m getting to use flexbox for layout , css3 transitions etc.
I’m seriously convinced that when it comes to writing general purpose mobile applications Ionic2 will be hard to beat.
I know if i was to write the same screen in xcode/android studio it would take me a lot longer to implement this design.
Check out Ionic2 for yourself you won’t regret it. |