Ok this is another XCode/ Objective-c/ IOS post. Stop reading now if you feel sick MSFT fans 
So you’ve written an app and you test out that new data entry field only to find out that the keyboard covers you action buttons and you can’t get it to disappear,,, we’ve all been there, now I’ll explain how to stop this happening.
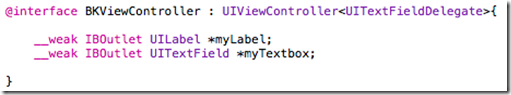
Add a new protocol to your controller
What does this mean? well to people from a c# background think of it as an interface where the methods can be optional. We add this interface to our Controller much the same way syntactically that specify generic types in c#

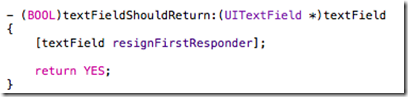
TextFieldShouldReturn
Next we implement the method in the protocol that we are interested in. We do two things in this method, first we call a function on the textField to resign the first responder and then we return YES.

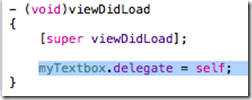
Set the delegate
So we are nearly there, we just need to hook up the textField and the delegate, we do this on the viewDidLoad function.

That’s pretty much it.
At lunch today I created a little fun website and it only took about 15 minutes (as you can plainly see from the styling).
Technologies
The technologies involved were
-
Azure (website)
-
SignalR
-
Asp MVC 4
-
.NET 4 (because at the time of writing Azure doesn’t support .net 4.5 not that I need it).
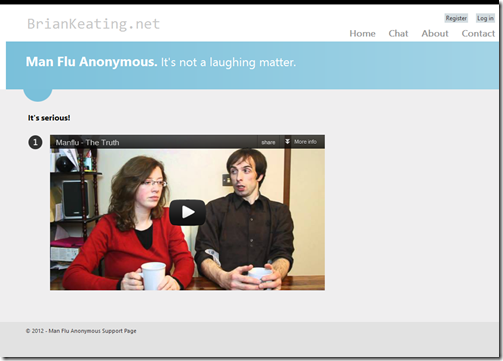
Let me explain how I did it, the reason I did it was simple, I was sick to death of seeing all these posts on SignalR without actually having used it. Asp MVC is my choice of web tech these days so that was a foregone conclusion, and Azure has provided 10 free Azure websites for these sort of sites.Here we see the main page with an eductational video

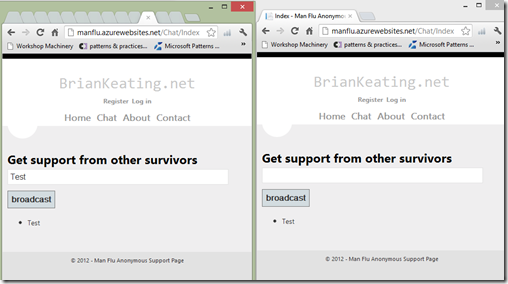
Here we see a test with two local browsers
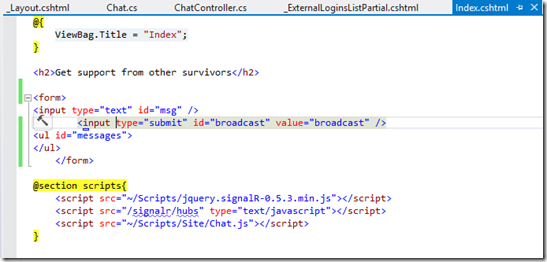
 Step 1.Create a ASP MVC4 Web internet web application, add a Chat controller. Add a view for the Index method.
Step 1.Create a ASP MVC4 Web internet web application, add a Chat controller. Add a view for the Index method.

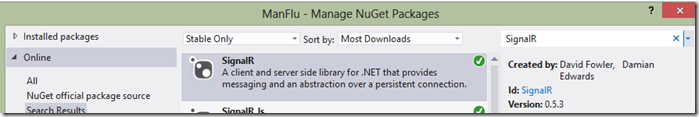
Step 2. Import the SignalR package

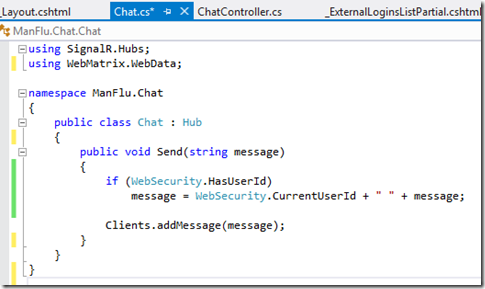
Step 3. Add the following class to your project.

Step 4. Add the following javascript to your project

Step 5. Check it out for yourself, www.manfluanonymous.com
I left it running earlier and these are the messages that people entered over the last few hours.

Disclaimer: I copied the SignalR code from someone on the net, if i could remember who I’d give credit.