Today while adding a new server to an Azure subscription I encountered the following error:
The subscription is not registered to use namespace 'Microsoft.HybridCompute'
In this video I show you how register the Hybrid Compute provider in your subscription to overcome this obstacle.
In this video I show you how to use AWS API Gateway to quickly proxy an existing API.
So you’ve started using terraform
You’ve progressed to creating terraform modules
You’ve put your module in a private bitbucket repo
Now you want to access it from a bitbucket build pipeline and you see the following
|

|

Solution
In my case I reached out to one of my friendly devops colleagues @BlnaryMlke who showed me how ssh keys and git hang together, I don’t know if i should be ashamed to say I’ve never used git with ssh keys until today.
Armed with this new knowledge I set off to do the same in my bitbucket pipeline only to discover that Bitbucket has some primary support for this scenario!
What follows are the steps required in a bitbucket pipeline in order to to use a private git bitbucket repo that contains a terraform module
Show me
1) First create a new key in the the project that contains your pipeline (i.e. the project that is including the terraform module), you’ll find this option under project settings, pipelines/ssh keys
Image shows that I’ve added a new Key and then added bitbucket.org (fetch gets the fingerprint)
2) Now add the public key to your bitbucket git repo that contains the terraform module, to do this you go to the project settings and choose access keys then add
|

3) Lastly, you’ll need to configure your terraform module source with the following format
|

That’s it, huge thanks again to @BlnaryMlke for setting me on the right path
4) Bonus Step: If you wish to work outside the bitbucket pipeline and don’t want to use ssh keys but rather your OAuth token you can configure git insteadof to automagically redirect ssh to http
|
|
|
|
In this video I show you how to configure multiple origins for a single cloudfront distribution
In this video I show you how move application secrets into Azure Key Vault without any code changes.I do this by using a vault access policy.
Note: You'll have to ignore my managed identity references in this video I didn't use them.
In this video I show you how to leverage Azure Managed Identities to allow access between Azure resources.
(excuse the audio quality.. i need to improve on this)

If you see this post it means that BlogEngine.NET is running and the hard part of creating your own blog is done. There is only a few things left to do.
Write Permissions
To be able to log in, write posts and customize blog, you need to enable write permissions on the App_Data and Custom folders. If your blog is hosted at a hosting provider, you can either log into your account’s admin page or call the support.
If you wish to use a database to store your blog data, we still encourage you to enable this write access for an images you may wish to store for your blog posts. If you are interested in using Microsoft SQL Server, MySQL, SQL CE, or other databases, please see the BlogEngine docs to get started.
Security
When you`ve got write permissions set, you need to change the username and password. Find the sign-in link located either at the bottom or top of the page depending on your current theme and click it. Now enter "admin" in both the username and password fields and click the button. You will now see an admin menu appear. It has a link to the "Users" admin page. From there you can change password, create new users and set roles and permissions. Passwords are hashed by default so you better configure email in settings for password recovery to work or learn how to do it manually.
Configuration and Profile
Now that you have your blog secured, take a look through the settings and give your new blog a title. BlogEngine.NET is set up to take full advantage of many semantic formats and technologies such as FOAF, SIOC and APML. It means that the content stored in your BlogEngine.NET installation will be fully portable and auto-discoverable. Be sure to fill in your author profile to take better advantage of this.
Themes and Plugins
One last thing to consider is customizing the look and behavior of your blog. We have themes and plugins available right out of the box. You can install more right from admin panel under Custom. Also you can check out our high quality themes.
On the web
You can find news, tutorials, documentation, tips and tricks about BlogEngine.NET on the official website. The ongoing development of BlogEngine.NET can be followed at Github.
Good luck and happy writing.
The BlogEngine.NET team
Appears to be the story of my life lately, just as I get excited and proficient on one stack I get side tracked with something else. The latest stack I’m playing with is the Ionic2 framework, but first some history.
UX Stacks
I’ve written UX applications in many different way in the past
- java swing (albeit i’d never put this on my resume as I can’t recall a single bit of that application i helped a student friend with so many years ago)
- MFC – Oh the pain
- ATL/WTL – Actually i quite like this back in the old C++ days when men were men.
- C# Windows forms – Spent years on this stack and if you’re happy with battleship grey it’s still quite RAD
- WPF/Silverlight – Wrote quite a few applications in this, probably wouldn’t call myself an expert but I can xaml like the next guy
- MVC3+ – Have written and still support a quite a few MVC applications it was the bridge that finally moved me heavily to web client side tech.
- Objective-C/XCode – A handful of iPhone applications, it’s ok, language is a little weird yes but use it for a week read a few books/material and you’ll make a good stab at it.
- Xamarin – A nice approach for writing mobile apps in c#, problem is you still need to use the native designers (yes i know about xamarin forms.. are we really going to talk about that?)
- Web tech, My transition to the web was a natural progression that leveraged things I’d learned with other frameworks, e.g Knockout was familiar from wpf data binding, angular has somewhat a familiarity to MVC
Ionic2
So what is Ionic2? In short it’s a framework for writing mobile (and progressive) apps. As you’ve seen above I’ve already ways of writing mobile apps, So why something new? Why not! in this world – always be learning!
In my case there were some more compelling reasons, see for the last year I was an architect and hands on developer for a new web application using angularjs v1 sass, typescript and a tonne of wonderful libraries. Ionic2 is built around the same stacks, applications use angular2, html5, typescript, saas, gulp etc, the list goes on and on. Apparently I’m finding my home in this world, in fact if i was to write a greenfield desktop application I’d seriously consider writing it with html tech and framing with Atom/Electron.
Sample app
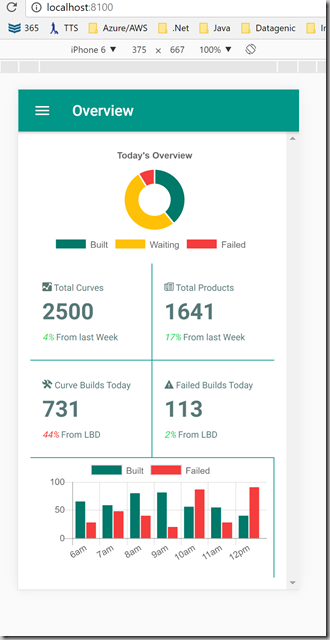
 |
Taking the application on the left as an example,
I was to create this screen in a few hours, sure i’s not the prettiest and contrasts are high, but the point is that from a blank canvas it only took a few hours to design and implement this screen using Ionic2 and web technologies. I’m a little spoiled as I can somewhat ignore the stubborn elephant in the room *CSS*. i’m targeting the latest devices so I’m getting to use flexbox for layout , css3 transitions etc.
I’m seriously convinced that when it comes to writing general purpose mobile applications Ionic2 will be hard to beat.
I know if i was to write the same screen in xcode/android studio it would take me a lot longer to implement this design.
Check out Ionic2 for yourself you won’t regret it. |